Single selection group RadioGroup
For multiple options, single selection, we can directly use the RadioGroup control.
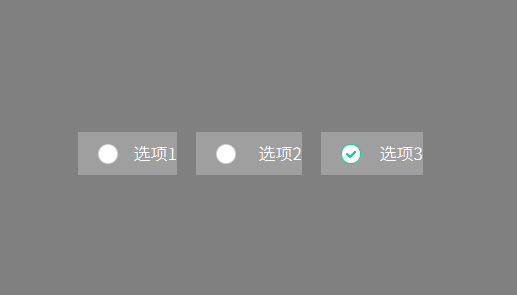
When one of the options is clicked, the option will automatically switch to the selected state, and other options in the same group will become non-selected. While these options are switching states, they will also be automatically switched according to the pictures and colors set in the properties.
How to use
- Double click to open the UI file
- Find the
RadioGroupcontrol set in the control set on the right

- Click the left mouse button on the
Radio Groupcontrol and hold it, then drag it to any position, release the left button, and you can see a rectangular area is automatically generated.
It represents a container that can hold theoptioncontrol. - You can use the same drag and drop operation to add multiple
optioncontrols to the rectangular area just now. Left-click the added
optioncontrol, and you can see its related properties on the right side of the editor.
You can set the picture of each state of each option and the color of each state according to your needs. Here, pay attention to the image and color attributes when selected.
If you set a picture and find that the size of the picture is displayed abnormally, you can adjust the position and size of the picture in the Picture Position property.
We can also set selected or unselected in the default state propertyCompile after the properties are set, and its associated functions will be generated in the corresponding
Logic.cc.
When you click on one of the options, the associated function will be called by the system, where the parameterint checkedIDrepresents theIDof the selected option.
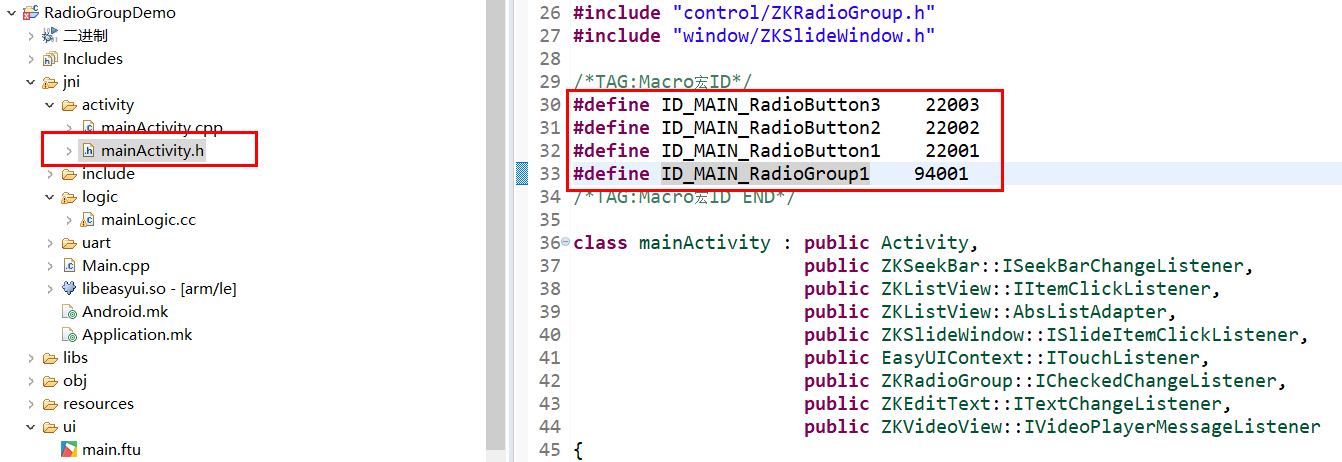
We can determine which option is currently clicked based on this ID value. ThisIDis a macro-defined integer value. After the UI file is compiled, each control will automatically generate the corresponding macro ID. (For more information about the macro, please refer to its naming rules),
The macro ID of each option can be found in the correspondingActivity.hheader file. E.g
Then in the correlation function, the clicked item can be judged.
static void onCheckedChanged_RadioGroup1(ZKRadioGroup* pRadioGroup, int checkedID) { LOGD("ID of selected item = %d", checkedID); switch (checkedID) { case ID_MAIN_RadioButton1: LOGD("The first item is selected"); break; case ID_MAIN_RadioButton2: LOGD("The second item is selected"); break; case ID_MAIN_RadioButton3: LOGD("The third item is selected"); break; default: break; } }Download and debug, check the effect.
Sample code
Please refer to the RadioGroupDemo project in Sample Code
Sample preview effect diagram: